
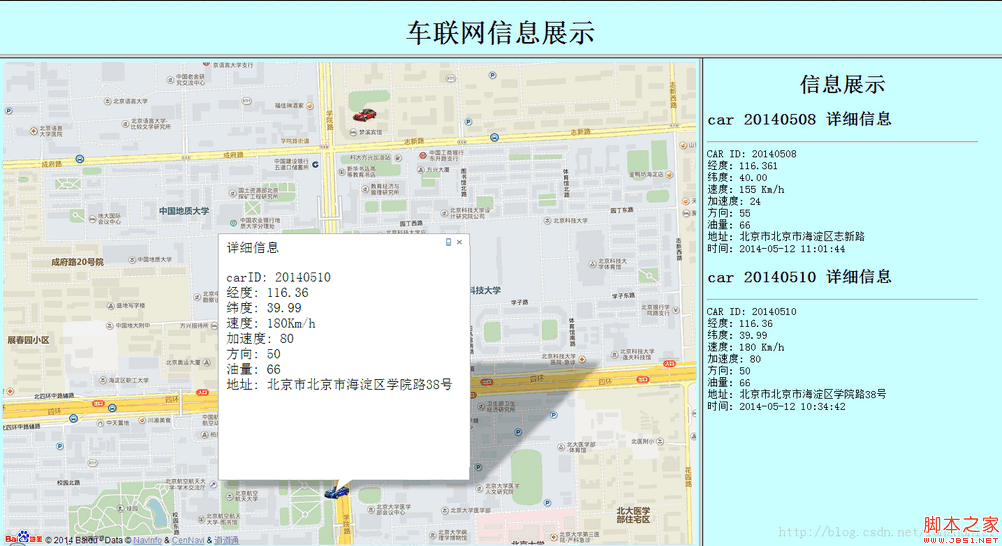
總體效果如下所示:

首先新建map.php文件,代碼如下
代碼如下:
<!DOCTYPE html>
<?php
/*
創建與數據庫的連接
*/
$conn=mysql_connect("","","") or die("can not connect to server");
mysql_select_db("hdm0410292_db",$conn);
mysql_query("set names utf8");
//選擇出兩輛車插入的最新數據,并將兩條語句存在數組里
$sql0="select * from car_info where carID='20140508'order by id desc limit 1";
$sql1="select * from car_info where carID= '20140510' order by id desc limit 1";
$sql=array($sql0,$sql1);
?>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>車聯網信息展示</title>
<style type="text/css">
html{
height:99%}
body{
height:99.9%;
width:99%;
font-family:楷體_GB2312;
font-size:25px}
#container {height: 100%}
</style>
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=1.5&ak=你申請的秘鑰"></script>
</head>
<body BGCOLOR="#CAFFFF">
<p id="container"></p>
<script type="text/javascript">
var lon_center = 0;
var lat_center = 0;
var map = new BMap.Map("container");
<!-- 添加標注的函數,參數包括,點坐標,車ID,以及數據庫里的其他信息-->
function addMarker(point,index,s){
var fIcon = new BMap.Icon("car1.png", new BMap.Size(55, 43), {
});
var sIcon = new BMap.Icon("car2.png", new BMap.Size(55, 43), {
});
var myIcon = "";
// 創建標注對象并添加到地圖
if(index == 20140508)
myIcon=fIcon;
else
myIcon=sIcon;
var marker = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker);
marker.addEventListener("click",function(){
var opts={width:450,height:500,title:"詳細信息"};
var infoWindow = new BMap.InfoWindow(s,opts);
map.openInfoWindow(infoWindow,point);
});
}
<?php
//遍歷數組里的兩條sql語句
foreach ($sql as &$value) {
$query=mysql_query($value);
$row=mysql_fetch_array($query);
?>
var lon= <?php echo $row[longitude] ?>;
var lat= <?php echo $row[latitude] ?>;
<!-- 計算兩個點的中心點,并將其作為地圖初始化時的中心位置-->
lon_center += lon;
lat_center += lat;
var id=<?php echo $row[id] ?>;
var info="<br/>"+"carID: " + "<?php echo $row[carID]?>" + " <br/> " +
"經度: " + "<?php echo $row[longitude]?>" + " <br/> " +
"緯度: " + "<?php echo $row[latitude]?>" + " <br/> " +
"速度: " + "<?php echo $row[speed]?>" + "Km/h" + " <br/> " +
"加速度: " + "<?php echo $row[acceleration]?>" + " <br/> " +
"方向: " + "<?php echo $row[direction]?>" + " <br/> " +
"油量: " + "<?php echo $row[oil]?>" + "<br/>" +
"地址: " + "<?php echo $row[street]?>";
var point = new BMap.Point(lon, lat);
addMarker(point,<?php echo $row[carID] ?>,info);
<?php
}
?>
<!-- 計算兩個點的中心點,并將其作為地圖初始化時的中心位置-->
var center = new BMap.Point(lon_center/2,lat_center/2);
map.centerAndZoom(center, 17);
map.enableScrollWheelZoom();
</script>
</body>
</html>
map.php文件主要是顯示數據庫里的兩條信息,將這兩條信息在地圖上的相應的位置顯示出來。
然后再建title.php,這個很簡單,就是顯示一個標題
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>信息展示</title>
<style type="text/css">
html{
height:100%;}
body{
height:10%;
width:99%;
font-family:楷體_GB2312;
font-size:25px}
</style>
</head>
<body BGCOLOR="#CAFFFF">
<H1 ALIGN="CENTER"> 信息展示 </H1>
</body>
</html>
然后在建立詳細信息說明模塊info.php
代碼如下:
<!DOCTYPE html>
<?php
$conn=mysql_connect("","","") or die("can not connect to server");
mysql_select_db("",$conn);
mysql_query("set names utf8");
$sql0="select * from car_info where carID='20140508'order by id desc limit 1";
$sql1="select * from car_info where carID= '20140510' order by id desc limit 1";
$sql=array($sql0,$sql1);
function htmtocode($content){
$content=str_replace("\n", "<br>", str_replace(" ", " ", $content));
return $content;
}
?>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>信息展示</title>
<style type="text/css">
html{
height:90%;}
body{
height:90%;
width:90%;
font-family:楷體_GB2312;
font-size:20px}
</style>
</head>
<body BGCOLOR="#CAFFFF">
<H1 ALIGN="CENTER"> 信息展示 </H1>
<?php foreach ($sql as &$value) {
$query=mysql_query($value);
$row=mysql_fetch_array($query);
?>
<H2>car <?php echo $row[carID]?> 詳細信息</H2>
<HR>
CAR ID: <?php echo $row[carID]?><br>
經度: <?php echo $row[longitude]?> <br>
緯度: <?php echo $row[latitude]?> <br>
速度: <?php echo $row[speed]?> Km/h <br>
加速度: <?php echo $row[acceleration]?><br>
方向: <?php echo $row[direction]?> <br>
油量: <?php echo $row[oil]?><br>
地址: <?php echo $row[street]?><br>
時間: <?php echo $row[date]?>
<?php } ?>
</body>
</html>
最后在寫一個vanet.php文件,該文件主要是調用前三個文件
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>信息展示</title>
</head>
<FRAMESET ROWS="10%,90%" FRAMEBORDER=1 >
<FRAME SRC="title.php"></FRAME>
<FRAMESET COLS="70%,30%">
<FRAME SRC="map.php">
<FRAME SRC="info.php">
</FRAMESET>
</FRAMESET>
</html>
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
